Content Router component
The Content Router component is able to send messages to different 'routes' defined by rules that examine the content of a message. Determined by the expression type of a rule this examination can be based on the value or (non)existence of:
- A header, by using a Simple expression.
- Elements in an XML message, by using XPath 2.0.
- Keys in a JSON message, by using JsonPath.
- A string in a body that is not an XML or JSON message, by using a Simple expression, etc.
Depending on the expression type you can use operators like bigger than, smaller than, contains, starts with, etc. For examples click on the expression types above to navigate to their respective reference page.

Configuration
The Content Router component has the following general configuration options:
Namespace
The namespace that is used in the XML message. Read more about using namespaces in a Content Router.
Exchange pattern
This option determines whether the connected route of a matched rule sends a response 'backwards' into your flow or not.
Options
One wayRequest reply(default)
One way
There will be no response from the connected route of a matched rule when this option is set to One way. This is recommended when you don't need a response from the connected route 'backwards' into your flow. For example when you just want to sent messages 'forwards' to different routes for additional processing based.
Request reply
When this option is set to Request reply the connected route of the rule will send a response message 'backwards'. This option is recommended when you need the processed message from the connected route further back in your flow. For example when your flow starts with an Inbound HTTPS component that is set to request reply and you want to sent back a response message that goes beyond the Content Router.
The response that is sent back from the connected route is either the message after the last component or, if there are components in the connected flow with an exchange pattern set to One way, the message right before reaching the first One way component.
For Request reply the timeout option of a flow may need to be increased to give the connected route time to process the message and sent it back as a response.
Content Router rules
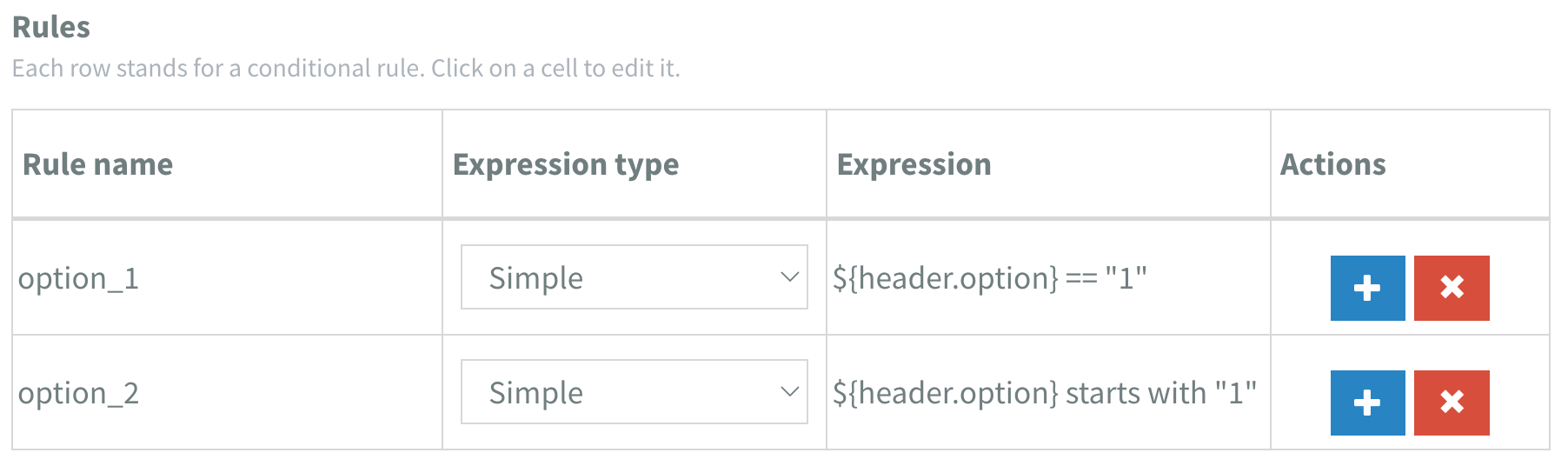
A Content Router has one or more user defined rules that are being examined from top to bottom. A rule consist of a rule name, an expression type and an expression. When examining the content only the route of the first rule that is true is followed.
In addition to the user defined rules there is always an otherwise rule that acts as a 'catch-all' for messages that do not satisfy any of the defined rules.
Every rule, including otherwise, has to be connected to one component and can't be connected to more than one component. Read more about using Content Router.

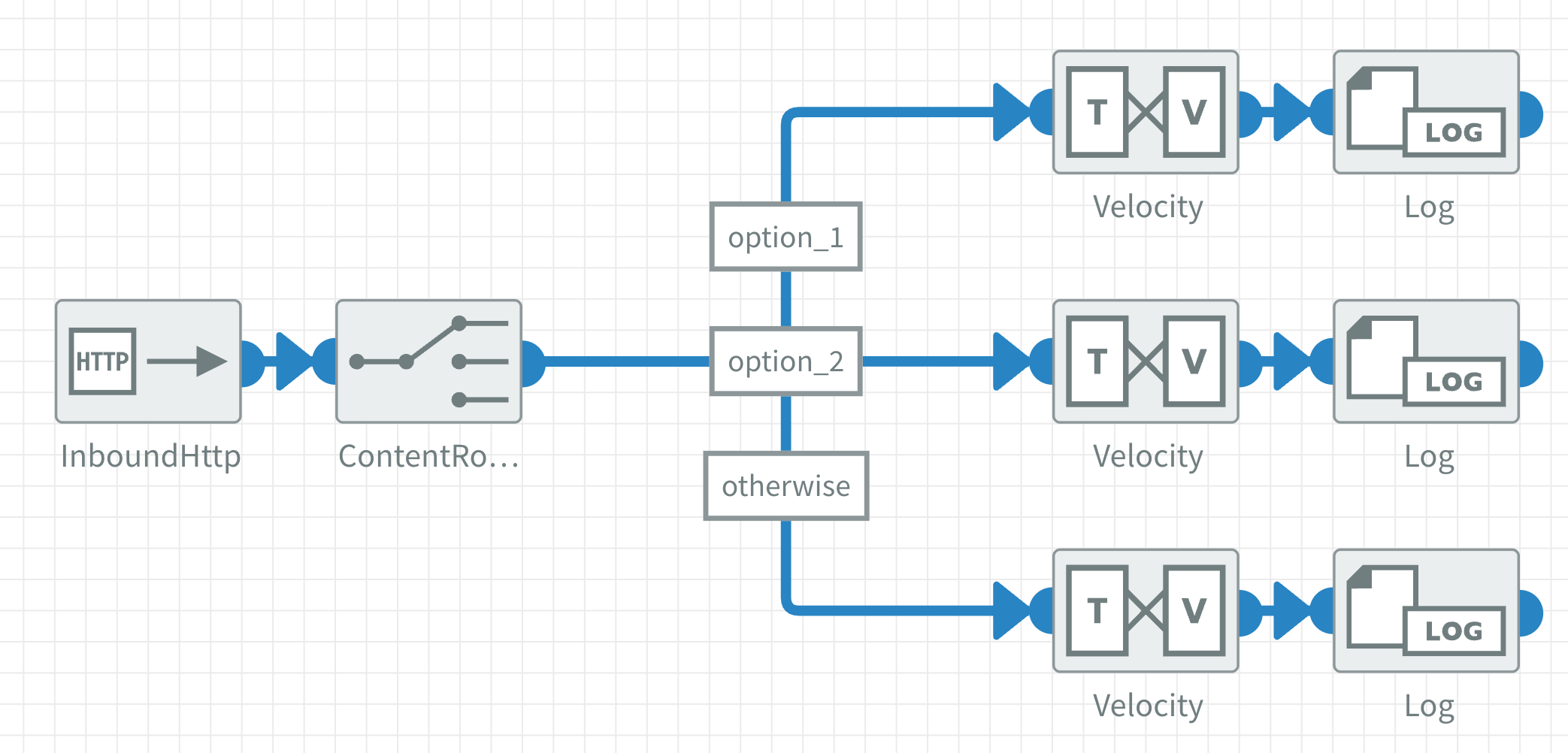
Referring to the example shown in the image above, a header named 'option' with value:
1will only follow the route of the first rule in the list, even though the 2nd rule is also true12will only follow the route of the second rule in the list3will only follow the route of the otherwise rule in the list
Rules have the following configuration options:
Rule name
A name to identify the rule on the canvas when connected to another component.
- can not contain capital letters.
- can not be the word
otherwiseas it is already taken. - can not contain spaces.
- must be unique.
Expression type
The type of expression you are defining. This option can be different per rule.
Options
Click on the expression types above to navigate to the respective reference page with examples.
The data type of the body is validated whenever an XPath or JsonPath expression is evaluated. XPath expressions expect the body to be a valid XML, while JsonPath expressions expect a valid JSON body. Therefore you can't combine XPath and JsonPath in one Content Router.
You can combine XPath and JsonPath with Simple Expressions because Simple Expressions don't validate the body.
Expression
Here you define the expression that determines how the content is examined.
Using Content Router
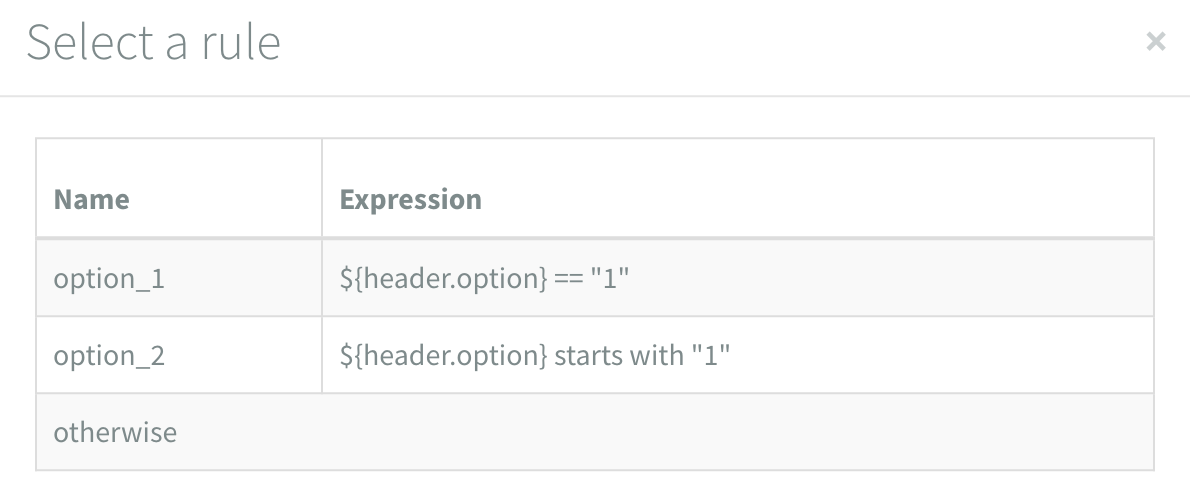
After adding a Content Router to the canvas and defining at least one rule, you can drag its output to the input of the next component. A popup appears to select the rule you want to connect.

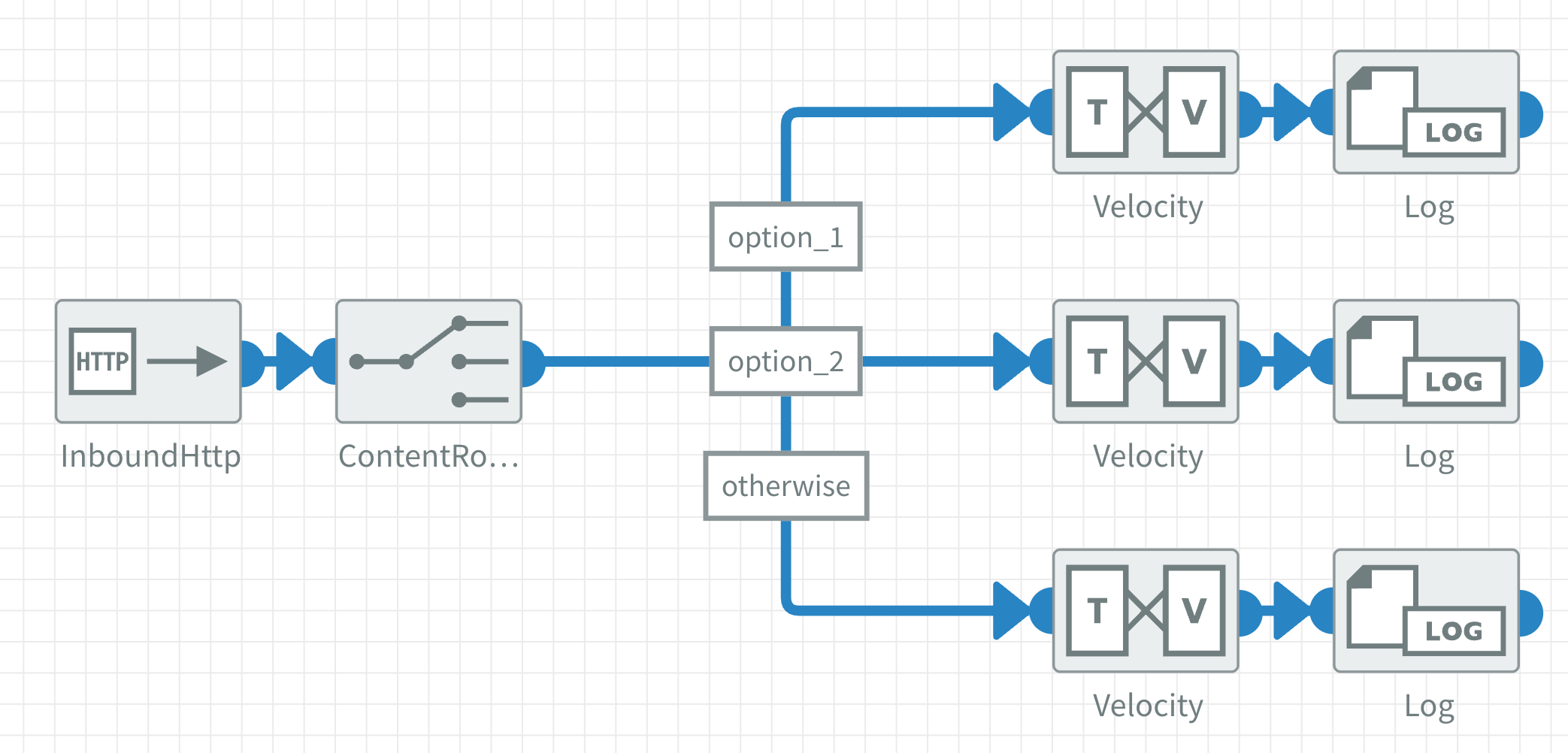
After selecting a rule, you see the connection between the two components and the name of the rule used to route to the new component. Remember you have to connect all the rules for the flow to be valid.

Using namespaces
You can define a namespace used in an XML message. Your XPath expression might not recognise elements if you don't specify it. For example, you have the following message with a namespace:
<INBOUND_ORDER xmlns="urn:ifsworld-com:schemas:handle_inbound_order">
<DELIVERY_LEADTIME>1.0</DELIVERY_LEADTIME>
<DELNOTE_DATE>2013-05-17T09:07:58</DELNOTE_DATE>
</INBOUND_ORDER>
In this case, you would:
- Specify
urn:ifsworld-com:schemas:handle_inbound_orderin the namespace configuration. - Prepend your XPath expression with
ns, for example//ns:DELIVERY_LEADTIME[text() = 1.0].
Alternatively you can use * as a wildcard for namespaces in XPath. You can define the expression above without having to define the namespace in the Content Router:
//*:DELIVERY_LEADTIME[text() = 1.0]